Kali ni dila bukannyer nak buat tutorial atau nak story kisah dila...
but..this time dila amek masa korang sedikit untuk membebel
"macam mana blog kite ley jadi berat atau lambat loading"
ok,setiap kali dila maen exchange link di facebook..adalah sesetengah blog ni..
memang lambat betul loading....ini membuatkan dila jadi malas jew nak follow u all =..=
tapi dila sabarkan jugak hati dila ni..tunggu sapai habis sume loading(kadang-kadang tak tunggu gak)
and dila follow lah..sebab kecian plak kat si dia yang follow dila..
Ok,actually korang tau tak pasai apa blog korangtu ley jadi berat..jawab..jawab..
ha..tak tau kan..mai sini dila bagi tau satu-persatu...
-terletaknyer doodles di sebelah kanan atau kiri blog yang tertulis...
"selamat datang..follow lah blog saya" dan doodles ni terdapat dalam pelbagai versi...
korang..daripada korang letak doodles tu baik korang buat note bergerak cam blog dila..
just simple and ringan jew perkakas tu daripada doodles camtu...
-letak jam dan kelendar di sidebar blog...para blogger sekalian..saya tau l
ah masa itu adalah emas...tapi kat lappy korang pun ada jam dan kelendar kan...kat lappy org
laen pun ada jam lengkap dengan kelendar lagi...so apew gunanyer korang letak
perkakas tu kalu kat lappy pun ada..laen lah kalu kat lappy korang takde...
-Picture yang terlalu byk di sidebar..dila pernah jupew dia letak sume picture
adik-beradik dia kat sidebar..siap dengan buat essay lagi kat bawah setiap picture adik-beradik dia..
Guys! kalu 18 adik-beradik korang...18 picture gak kew yang korang nak upload kat sidebar...
tak termasuk lagi dengan parents dia lah,kawan-kawan yang beribu-ribulah(orang femes camnilah)
dengan bofie-bofie nak sumbax..pastu nak letak picture sendiri lah..wuish! banyaknyer..
baik korang buat satu pages untuk picture sume ni...selesai masalah...Fullstop!
itu baru salah satu daripada puncanyer..actually banyak lagi...tapi yang pasti moral of the story is..
kurangkan gadget di dalam blog...nanti bile terlalu berat blog korang..takde orang nak follow..
tak ramai plak follower...
One more thing...tolong masukkan button "follow" kat blog korang..baru lah leboh senang orang
nak follow...so korang kena lah take time untuk edit blog ni..cuba edit biar ringan blog korang ok...
blog yang ringan adalah bawah 200KB..so gandakan usaha korang..biar blog korang bawah 200KB
Korang ley check berat blog DISINI
First bukak dulu timbang blog...
 |
| Untuk Lebih Jelas Click Pada Picture Untuk Besar |
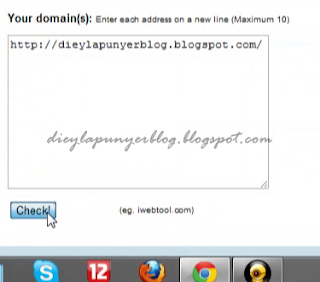
Secondly korang copy Link Blog korang
 |
| Untuk Lebih Jelas Click Pada Picture Untuk Besar |
Then koran paste kan kat timbang blog tadi dan click! check
 |
| Untuk Lebih Jelas Click Pada Picture Untuk Besar |
Lastly korang akan dapat hasilnyer
 |
| Untuk Lebih Jelas Click Pada Picture Untuk Besar |
Tengok blog dila hanya 78.05KB..maknenyer ringankan..kan..kan..
so, selamat menimbang blog ><
 Kenapa Blog Kita Jadi Berat
Kenapa Blog Kita Jadi Berat









 If korang ada sebarang pertanyaan kat saya,korang boleh lah contact saya melalui facebook or email.Insyallah saya dapat membantu. tenkiu :)
If korang ada sebarang pertanyaan kat saya,korang boleh lah contact saya melalui facebook or email.Insyallah saya dapat membantu. tenkiu :)



 Email Me : ladolce_adeila@ymail.com
Email Me : ladolce_adeila@ymail.com


 ❤Sihatimerahjambu❤
❤Sihatimerahjambu❤
